Etude de cas

Le site officiel de la radio NRJ
Objectif
Cette étude de cas montre comment nous avons cherché à augmenter le nombre d'écoutes sur les radios digitales et les podcasts, tout en repensant l'accès aux NRJ Music Awards sur la page d'accueil pour augmenter le taux de participation. Découvrez l'approche et les résultats juste en dessous !
Rôle
Lead UX Designer
Jan 2019
Design System, Analyses, Wireframes, Prototypes, A/B Tests
Accomplissements
* Apporter les bonnes pratiques Ux. Ce qui permettra notamment d’améliorer l’utilisabilité des sites
* Mise en place d’un design system. Pour faciliter le dialogue entre les équipes et faciliter le développement avec le design atomic,
* Maintenir la cohérence entre les marques et les standards,
* Et bien sûr, après la refonte, augmentation du nombre d’écoutes ainsi que le nombre de visiteurs sur le site,
* 10% de moins sur le taux de rebond comparé à l’année précédente.
Contexte
J’ai initialement rejoint NRJ en tant que développeur front-end. Au cours des premiers mois, le but était de rendre plus facile et plus rapide la création de nouveaux modules côté front-end. Fort de mon expérience précédente chez France Télévision, j’ai proposé la mise en place d’un design system. Aussi, l’idée était d'étendre ce procédé aux autres marques du groupe dans un futur proche. Puis, juste après, passant le reste de mon temps sur la partie Ux Design, j’ai apporté les bonnes pratiques Ux à mettre en place lors de la refonte du site NRJ.
En ce qui concerne la refonte du site NRJ, notre équipe était composée de manière collaborative, comprenant six développeurs, trois intégrateurs, deux chefs de projet et deux designers et enfin moi ayant le rôle d'UX Designer de l'équipe.

Première étape : le style guide
L’idée, au final, est bien sûr, de rendre plus simple le développement front-end, mais surtout : Travailler en composants réutilisables.
Faciliter la communication entre les graphistes / chefs de projets / développeur front
Apporter de la cohérence interne et externe.
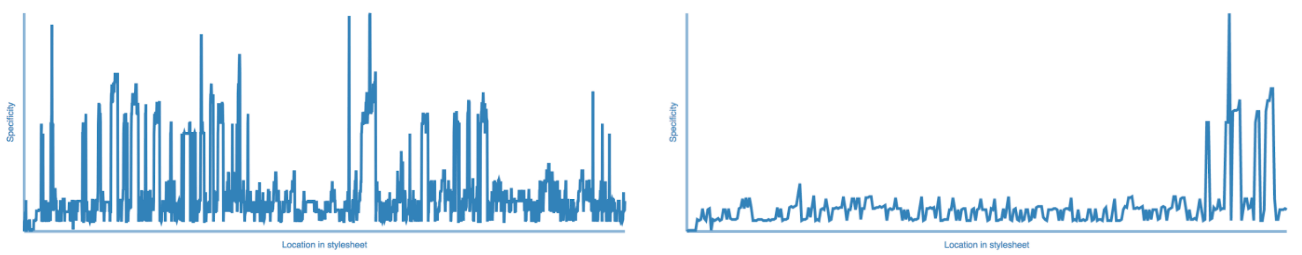
Less is more
L’autre point fort du style guide se situe de l’autre côté de la barrière ; on se retrouve avec un code plus léger et plus simple à lire.

Le graphique montre que les composants sont moins spécifiques et plus facilement réutilisables
Cohérence du système
Je voudrais parler rapidement de cette partie, car elle est importante : elle est mentionnée dans un point en particulier dans les 10 heuristiques de Nielsen. De plus, c’est à ce moment que je ferai la transition avec le développement front, juste après je commencerais à m’occuper principalement de la partie UX Design.
Avoir une cohérence dans une marque (que ce soit visuel, textuel ou même fonctionnel) c’est important, car vos utilisateurs trouveront facilement leurs repères et de votre côté vous gardez une solide crédibilité à leurs yeux. Malheureusement, ça n’est pas toujours évident. Bien sûr il y a des chartes graphiques, mais pour peu que ça ne soit pas faisable ou qu’il y ait un oubli côté production, il n’y a qu’un pas.

Le style guide permet d’éviter cela. Son point fort (entre autres) c’est de faciliter la communication entre les équipes et de maintenir une cohérence visuelle.
Cohérence des standards Faire comprendre que les utilisateurs passent la plupart de leur temps sur d’autres sites que sur le site d'NRJ.
L’autre but était de rester cohérent avec ce qu’il se fait ailleurs sur le web afin que les décisions des visiteurs se passent le plus facilement possible pour eux. Ainsi, si votre système obéit aux standards les plus répandus, ils n’auront pas à apprendre à s’en servir à nouveau.

Étant donnée qu’il y avait un pôle artistique déjà présent, je ne me suis pas occupé de la partie graphique (Contrairement à ma mission précédente chez france télévisions). C’était l’occasion de se concentrer pleinement sur la partie UX.
Des défis majeurs
la vision qu’avait le client sur l’UX design était surtout limité aux wireframe et aux prototypes. L’UX design était mené, mais peut-être pas de façon intentionnelle. L’idée était donc de leur montrer une vision plus grande du domaine et surtout ses bénéfices à long terme (on ne parlera pas encore de Retour Sur Investissement à ce stade).
Le temps et le budget étant très limités, j’ai dû mettre en place plusieurs sessions de type “Guérrilla”, pas d’évaluation qualitative (interviews, tests d’utilisabilité…). C’est un risque, mais consenti par le client ; l’idée serait de développer cette partie dans une prochaine quand la maturité aura été développée. Cependant, le groupe a une solide équipe marketing sur laquelle je pouvais compter pour sortir des données quantitatives (notamment les données analytiques).
Interview des parties prenantes :
L’idée est de connaître le fonctionnement interne. Ce qui va m’intéresser ici, c’est de savoir comment chacun des pôles travaille, comment ils pensent et comment ils prennent des décisions. c’est-à-dire :
- Quelles questions ils posent et quelles questions restent sans réponse ?
- Quels sont leurs process habituels ?
- Comment décident-ils de ce qui vaut la peine d’être fait, de ce qui compte le plus ?
- Dans quelle mesure communiquent-ils et où échouent-ils ?
Comprendre ça c’est un point essentiel pour amener tout le monde à participer à la création du nouveau site afin qu’il n’y ait pas de frustration pour la suite.
Faciliter la navigation et la découverte de contenu
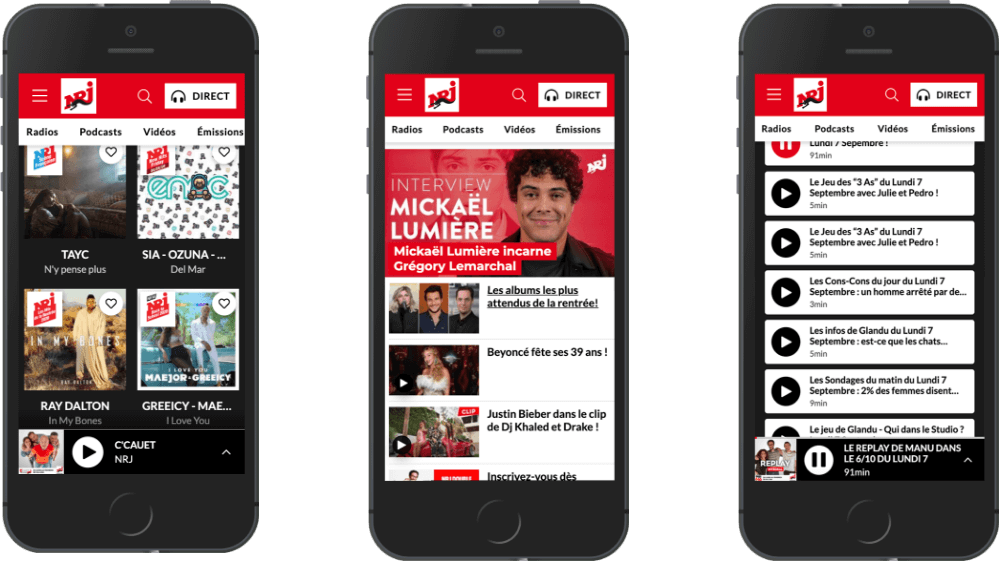
Se concentrer sur le mobile First
La cible d’NRJ est essentiellement un public jeune et la majorité des visites se font sur mobiles. D’où l’importance supplémentaire à accorder aux versions mobiles. Pour cette review je vais me concentrer principalement sur la page d’accueil à laquelle j’ai apporté plusieurs solutions :

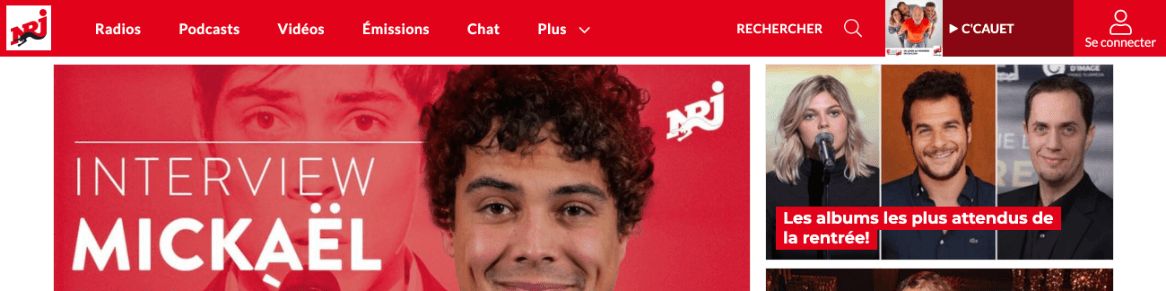
Amélioration de la navigation
Anciennement, la plupart des pages ne proposaient pas de re-navigation ; on arrivait sur une page et c’était tout : l’utilisateur quittait le site. L’idée serait de mieux mettre en avant le contenu associé.
De plus, toute la navigation était cachée dans le menu, (sur mobile à la rigueur), mais ça n’est pas une bonne pratique sur desktop. La solution consistait à mettre en place un menu hybride sur mobile et desktop en évitant l’incertitude concernant le wording de certaines entrées (Radios / Radios Digitales) : les principaux liens directement visibles et le reste dans le menu burger.
Être conforme par rapport au standard : replacer le logo à gauche et repositionner le menu.

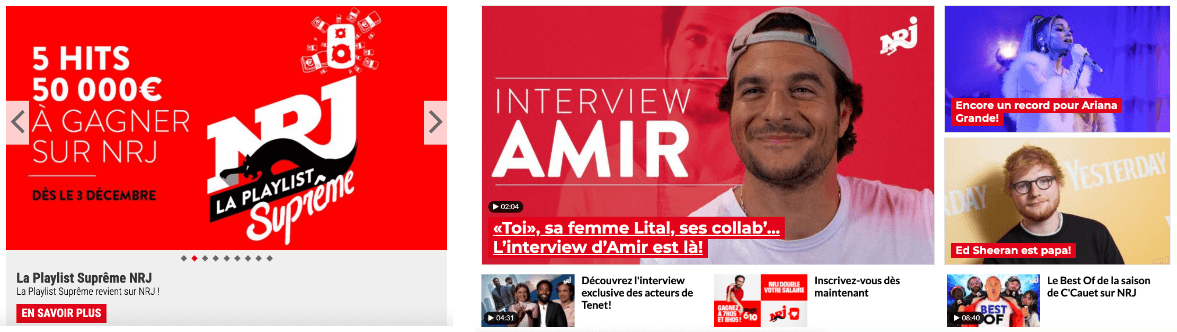
Amélioration de la lisibilité
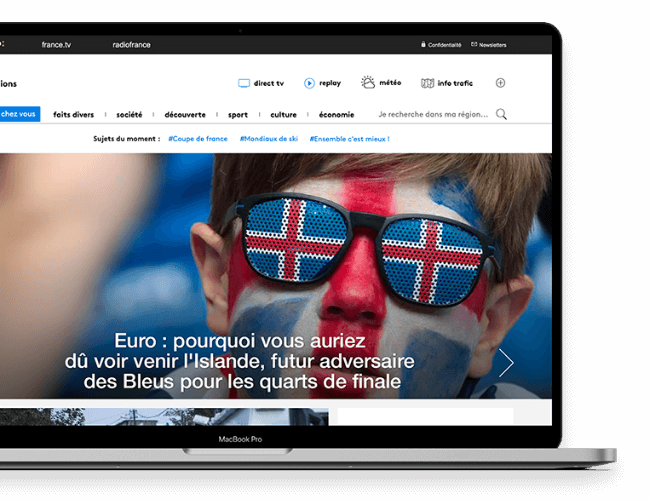
Les éléments du slider ne sont pas cliqués, de plus, la plupart des internautes ne voient pas les éléments situés sous le slider. Solution : supprimer le slider (qui était en lecture automatique) et travailler plutôt sur l’importance et l’ordre des images (avec une mise en avant en particulier), et créer une sensation de continuité pour éviter l’effet de “faux plancher” d’avant (pour donner envie à l’internaute de scroller)

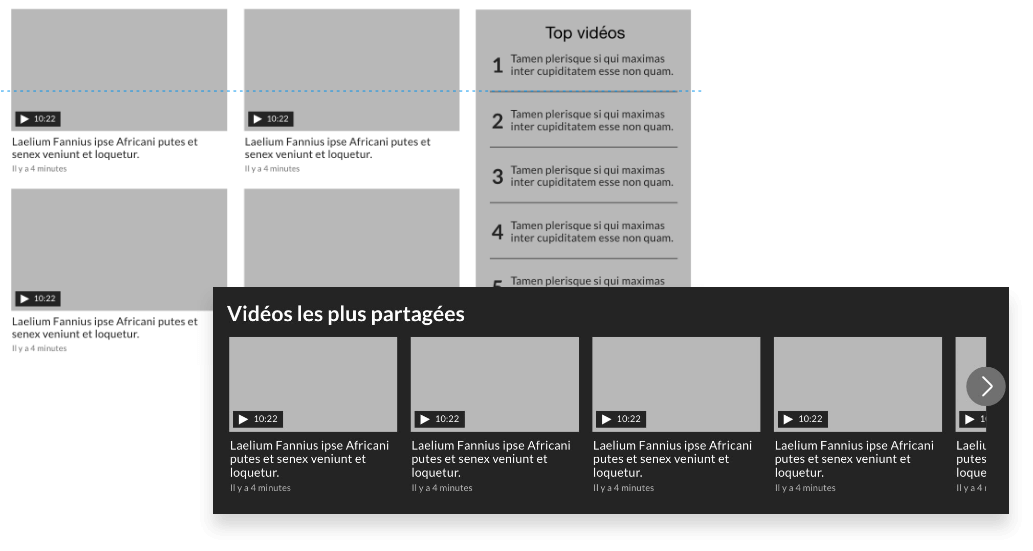
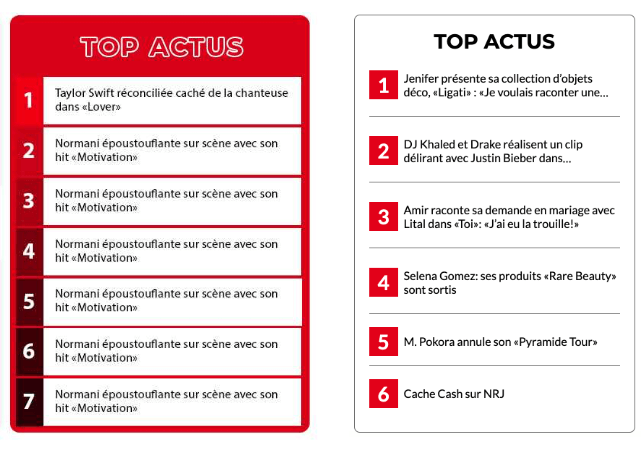
Les propositions de valeurs de certains blocs sont brouillées, la homepage est surchargée. Trop d’éléments se mélangent. On a du mal à comprendre l’appartenance de chacun des blocs. Solution : espacer clairement les blocs entre eux, en mettant en haut des blocs populaires qui amènent toujours de la visite telle que (Les plus partagés, les plus vues etc.)
Solution : mettre en avant le contenu sur une grille, des images assez grandes, priorité au titre. Avec le temps de la vidéo toujours en bas à gauche de la vignette et la date plus petite sous le titre.

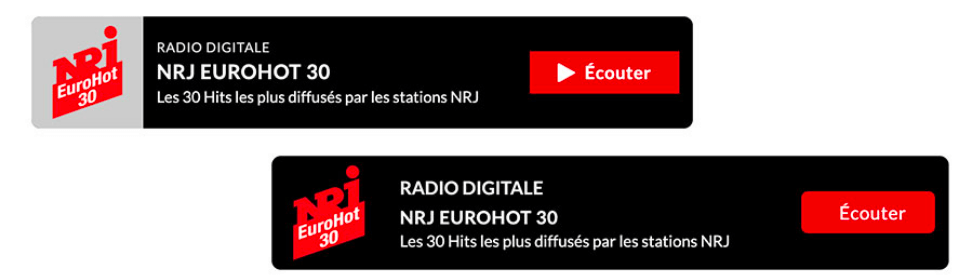
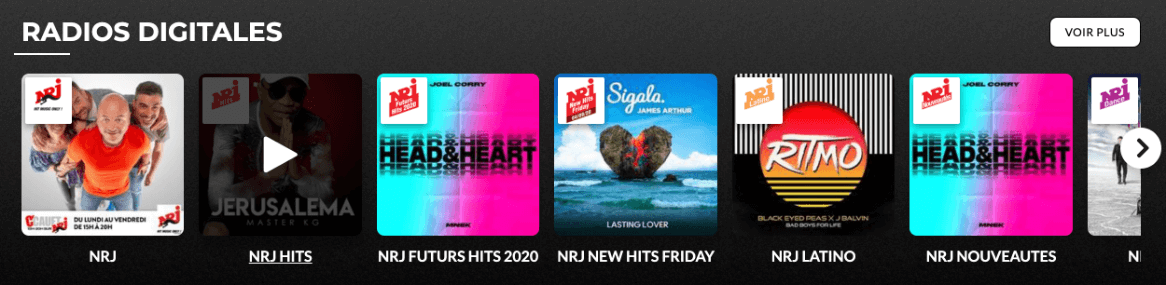
L’écoute des webradios
Ajout des éléments importants sur la homepage
Initialement, l’accès aux webradio se faisait dans un menu fixé en bas de chaque page. Le problème c’est qu’il entrait en concurrence avec le menu d’en haut, et le bloc était tel qu’il faisait office de “bloc pub”. Sur la page webradio en question, on pouvait facilement lire une webradio, mais visuellement on ne voyait pas tout le catalogue.
Ensuite, pour choisir une webradio, il fallait utiliser plusieurs fois le slider jusqu’à ce que l’utilisateur tombe sur une webradio intéressante pour lui.
Solution : L’idée serait de montrer l’ensemble du catalogue à l’utilisateur et de le laisser cliquer rapidement sur une webradio au grès de ses envies. Le résultat serait matérialisé sous forme d’un mur de pochette :

A/B test
Après la mise en ligne, des tests A/B ont été mis en place avec Google Optimize

Conclusion
Les chiffres doivent rester confidentiels, mais suite à la refonte les objectifs ont été largement atteints, que ce soit en terme d’écoutes (webradio / podcasts), vidéos vues, visites ou encore de pages vues.
En ayant observé ces bons résultats, NRJ est plus que jamais persuadé qu’il faut continuer “l’aventure UX”. Je considère que c’est une belle victoire de mon côté, car de nouvelles opportunités peuvent se débloquer sur de la recherche UX (principalement qualitatives) dans le futur.
Cependant, le travail n’est pas terminé. Certes, NRJ adopte maintenant de nouvelles pratiques en Ux Design, mais il faut encore aller plus loin dans les ateliers, en se concentrant définitivement sur les utilisateurs et réfléchir plus profondément sur le retour sur investissement de chacune des features qui seront développées dans le futur afin d’utiliser les ressources à bon escient.
C’est l’occasion de capitaliser sur ce qui a été mis en place pour pousser encore plus loin la réflexion et l’analyse pour les prochains projets. On se retrouve rapidement pour une nouvelle étude de cas…
Etudes de cas suivante


France 3 Régions, toute l’actualité de la région
Lire l'étude
