Etude de cas

Enregistrez et transmettez vos commandes en cuisine
A propos
Chef est une application qui facilite la prise de commandes clients pour les artisans boulangers-pâtissiers et les restaurateurs.
Pour la première version, l’application se limitera aux métiers de boulangeries / pâtisseries.
Rôle
Ux Designer / fondateur
Jan 2020
Interview, Observation, Wireframes, Prototypes
Objectifs
Aider les artisans, dans leur gestion de commandes. Rapidement et simplement.
Contexte
De façon traditionnelle en boulangerie/pâtisserie, les clients achètent leurs viennoiseries/pains, puis passent en caisse et font la transaction directement avec la vendeuse.
Là ou ça se complique, c'est lorsque le client souhaite un gâteau en particulier (par exemple un fraisier de 10 personnes pour un anniversaire). Le gâteau n’étant pas présent dans la boutique à l’instant T, il faut donc le réaliser . Dans ce cas, la vendeuse doit en informer les pâtissiers.
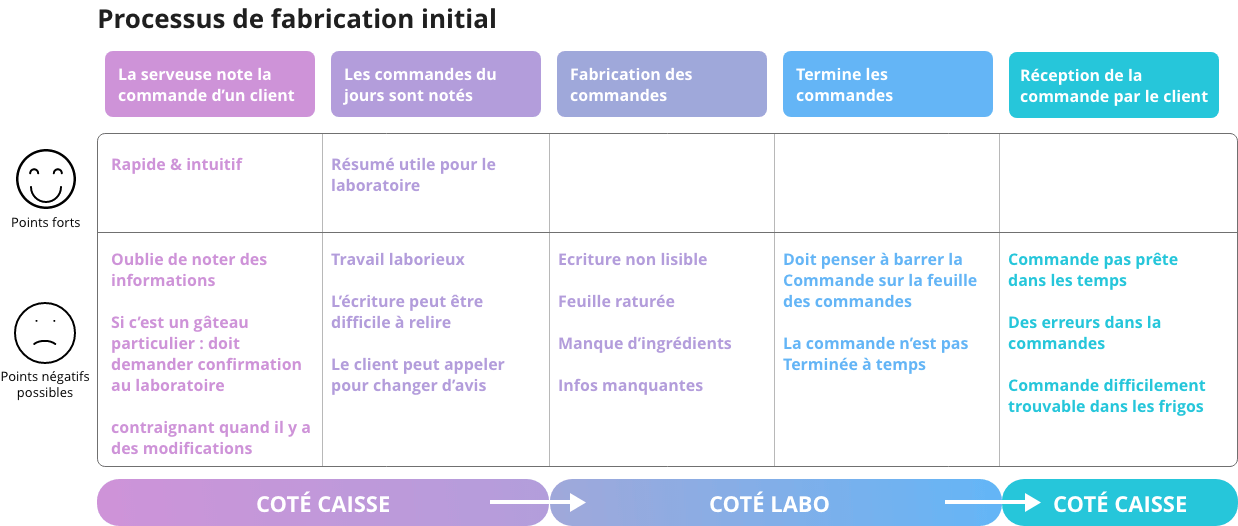
Observation sur le terrain
Avant de proposer quoi que ce soit comme solution, il a fallu observer directement sur le terrain les faits et gestes des différents protagonistes afin d’en savoir plus sur leurs modes de fonctionnement. A première vue, il est plutôt compliqué :
Si on s’amuse à schématiser le processus ça donnerait ceci :
- Le client passe une commande à la vendeuse
- La caissière note cette commande sur son carnet de commande
- Généralement, le soir, elle recopie sur une feuille A4 les commandes à faire pour le lendemain
- La feuille est accrochée au laboratoire (là où on fabrique les gâteaux)
- Les commandes sont rayées de la feuille au fur et mesure
- ...

Comprendre le problème
Un système traditionnel
Ce qui est ressorti des études : Concernant les boulangeries/pâtisseries qui ont été interrogées, toutes utilisent du papier/crayon pour noter leurs commandes clients. La plupart utilisent deux méthodes : un carnet où ils recensent toutes les commandes et des feuilles A4 où sont recopiées les commandes du jour.
Première piste d’amélioration : quand on observe ce qui est fait, on voit déjà que les commandes sont notées 2 fois (une fois sur un carnet de commandes, une autre fois sur une feuille). On pourrait simplifier ce système pour éviter d’avoir à faire un travail redondant.
Un système limité
Actuellement ce système fonctionne, mais il atteint ses limites dans les cas suivants (ces cas sont tirés des interviews qui ont eu lieu avec les parties prenantes) :
- Lorsque le client souhaite modifier sa commandes
- Lorsque le client veut annuler sa commande
- Lorsque la commande est déjà réalisée
- Lorsqu’il faut retrouver la commande
- lorsqu'il y a beaucoup d'informations à noter
- Lorsqu’il y a un texte en particulier à placer sur le gâteau (“Joyeux anniversaire Baptiste”)
- On a parfois du mal à lire sur la feuille
- Feuilles volantes
- etc.
Dans ces différents cas, il faut souvent raturer la feuille : lors d’une faute, d’un oubli, d’un ajout... La feuille devient vite remplie lorsqu’il y a plusieurs particularités (ajout d’un nom, demande d’un gâteau à la forme spéciale, etc.). De plus, quand la commande est réalisée côté labo, il faut penser à la surligner sur le papier, ou encore, s’il y a eu une erreur, il faut barrer, et ça devient vite illisible.
D’autres cas “plus grave” sont apparus lors de l’enquête, par exemple : impossibilité de contacter un client car le nombre de parts dans un gâteau n’avait pas été noté (et pas de numéro de téléphone pour recontacter le client).
Ainsi, deuxième piste d’amélioration : On pourrait éviter ce genre d’erreur en ne proposant que l’essentiel dans un outil, pour palier à d’éventuels oublis.
Un système non ordonné :
Un autre point ressort , c’est que les commandes fabriquées ne sont pas facilement reconnaissables lors de la livraison. Par exemple , lorsque Mr Dupont vient chercher sa tarte aux fraises avec marqué Joyeux Anniversaire Baptiste écrit dessus, la caissière est souvent obligée de chercher dans les frigos afin de retrouver la bonne commande.
Certains professionnels utilisent un système de tri en alphabet sur les frigos, mais ce système atteint ses limites lors des grands événements, car le nombre de commandes explose (notamment pendant Noël et Pâques)
Troisième piste de solution : identifier chaque commande par un numéro aléatoire.
A ce stade cette solution est encore à l’étude
D’autres pistes :
D’autres pistes ont été étudiées, je ne rentrerais pas dans le détail car cela mériterait une autre étude à part entière. On peut lister en particulier :
- Comme précisé ci-dessus : les commandes pendant les grands événements (par exemple : Noël avec ses commandes de bûches)
- Gestion du stock de gâteaux en interne (pour la boutique)
- Le multi-boutiques
- Le paiement et la prise de commandes directement en ligne
Contraintes :
Après avoir observé et discuté avec plusieurs professionnels, on peut résumer et regrouper les points importants qui sont souvent ressortis lors qu’une prise de commande :
- Les vendeuses ne peuvent se permettre de perdre du temps lorsqu’elles prennent une commande en caisse, car bien souvent d’autre clients attendent,
- Quand on leur propose l’idée d’un logiciel fait pour ça, les professionnels disent qu'ils ne sont généralement pas très à l’aise avec la “nouvelle technologie” et peuvent trouver ça compliqué,
- Les vendeuses ont beaucoup de choses à faire en même temps,elles ne peuvent retenir plusieurs informations sur de longues périodes : un phénomène d’oubli d’informations peut se produire lors qu’une prise de commande
- Les commandes sont prises naturellement au crayon, sur un papier, le geste est naturel – c’est une habitude qui est ancré depuis longtemps (depuis l’enfance à l’école). Pour utiliser un système de prise de commandes sur un appareil il y aura un temps d’adaptation à prévoir
Ce qui sera idéal
- Une application qui devra être rapide, avec peu d’étapes et capable de prévenir les erreurs
- Simple !
Un produit simple !
Ca parait être une évidence : tout le monde veut créer un produit simple, cependant en pratique, c’est plus compliqué qu’il n’y paraît. Faire un produit simple, ça veut d'abord dire simple pour vos utilisateurs.
Car ce qui est facile pour vous, ne l’est pas forcément pour les autres, d’où l’importance de bien observer et écouter vos utilisateurs pour comprendre leur modèle mental
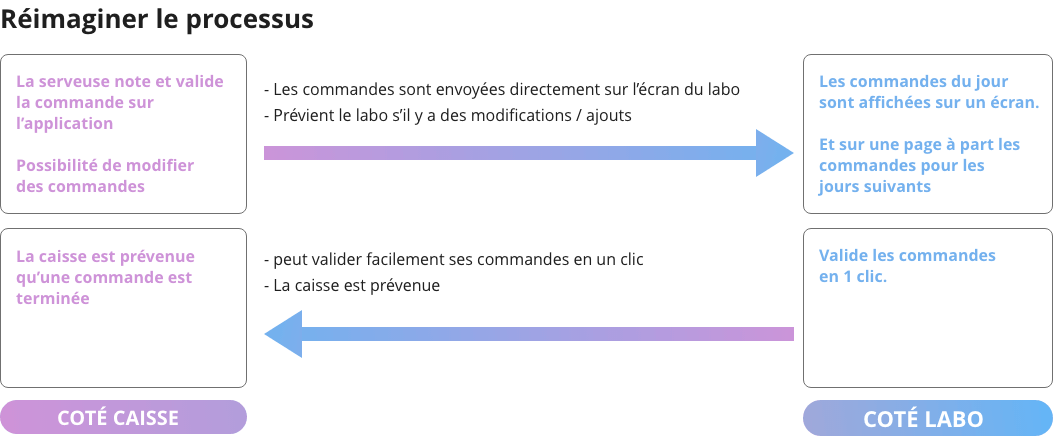
MVP
Avec ce que l’on sait, on peut découper l’environnement en 2 parties distinctes :
- La partie caisse, là où on prend les commandes clients
- La partie laboratoire, là où les commandes sont réceptionnées et traitées
Une méthode itérative :
Comme d’habitude, pour gagner en efficacité, on avancera sur le projet en mode itératif. Chaque nouvelle fonctionnalité sera prototypée et testée en amont avant d’être développée.

Quelques détails techniques
Pour le développement, une solution en PWA (applications web progressive) à été choisie, ce qui permet d’avoir un mode hybride entre site web et application. l’avantage : Une icône facilement accessible peut être ajoutée sur tous les appareils (pas besoin d’ouvrir chrome) et un mode plein écran disponible entre autre).
Ensuite, l’application fonctionnera en temps réel, c’est-à-dire que dès qu’une commande sera enregistrée coté caisse, elle apparaîtra immédiatement sur l’écran du laboratoire et vice versa (avec la techno socket.io)
La partie caisse :
Commençons par la partie caisse, là où les clients vont faire des demandes.
La prise de commandes ne se fera pas sur la caisse enregistreuse de la boulangerie/pâtisserie, mais sur une tablette à part. Il y a plusieurs raison à cela :
Les caisses enregistreuses sont souvent peu récentes et donc assez lentes et pas mise à jour (windows xp)
De plus, le fait de décentraliser le logiciel permet de paralléliser les achats classiques et les commandes (C’est déjà ce qu’il se passait quand les commandes étaient prises sur papier).

Pour résumer. Avec ce que l’on sait, lors d’une commande on a besoin de savoir :
- Nom du client
- Type de Gâteau
- Le nombre de part
- Date
- Commentaires
- paiement
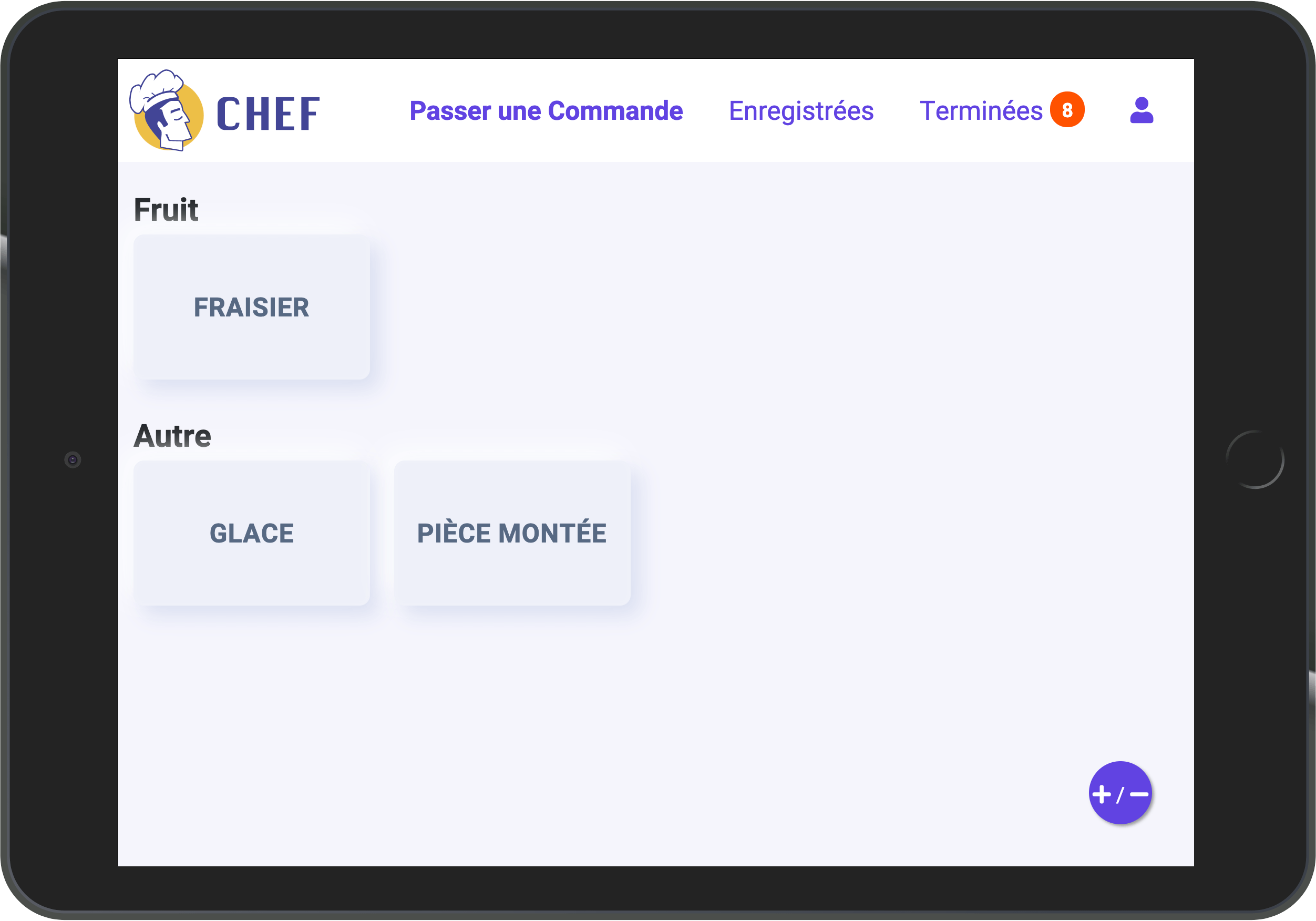
Les gâteaux :
La prise de commandes se fait en cliquant d'abord sur un produit en particulier :
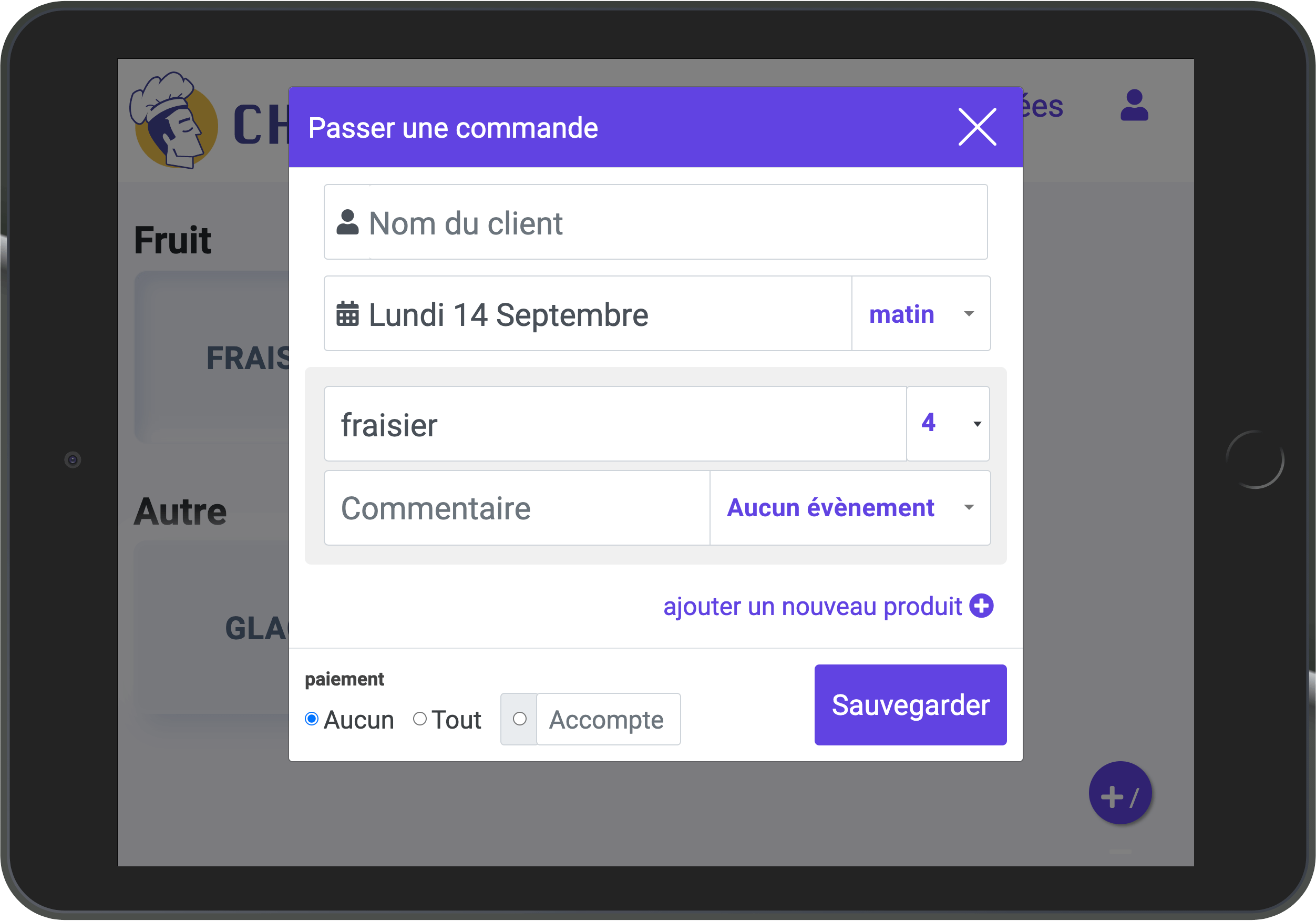
Puis une modal s’ouvre. Les informations ont été regroupées de façon logique entre elles, de plus :
- La taille de la modale est plus petite que la taille de l’écran de la plupart des tablettes (pas besoin de scroller)
- A l'ouverture le clavier s’affiche pour taper le nom du client

Pour terminer, à la validation, ce qui sera envoyé au labo sera :
- Le nom du gâteau et le nombre de parts
- La date et l’heure
- Les commentaires
Comme on le voit, toutes les données ne sont pas envoyées, seulement celles utiles pour le labo.
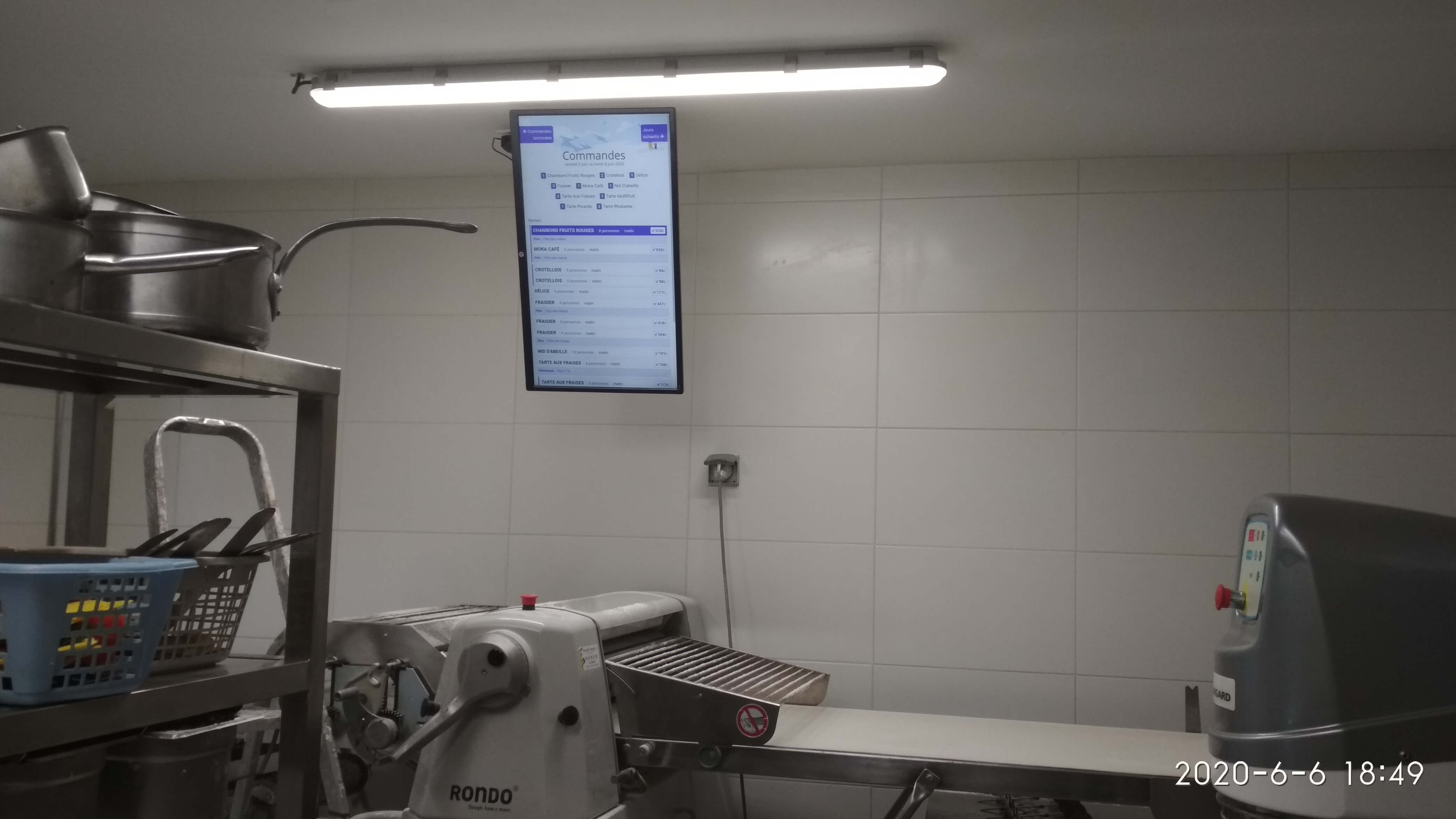
La partie Laboratoire :
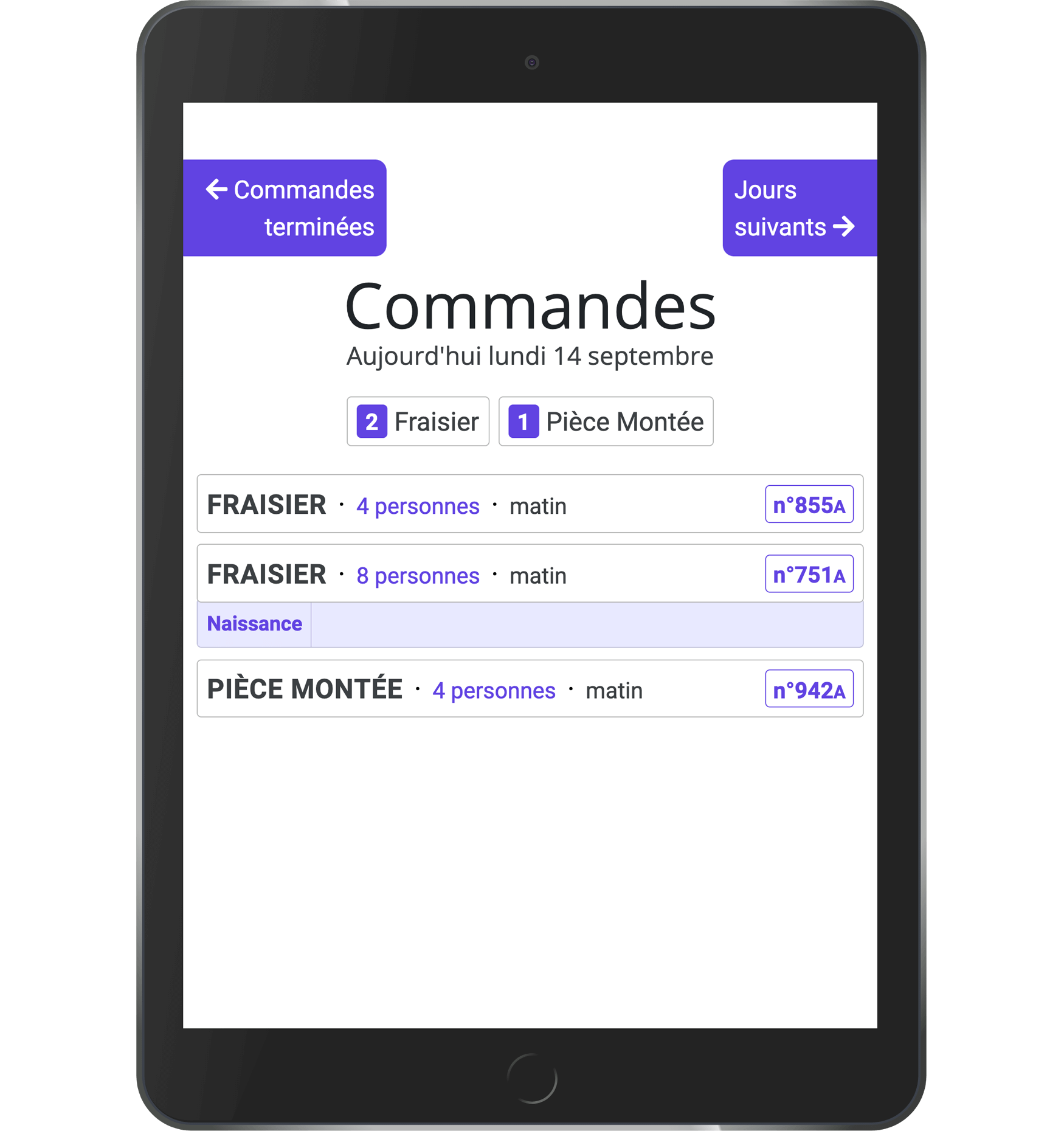
Les commandes seront affichées sur un écran dans le laboratoire.

Ici les commandes doivent être validées. Mais pas n’importe comment . les mains des pâtissiers/boulangers sont souvent collantes (sucre, farine, oeuf, chocolat). Voici ce qu’il faudrait :
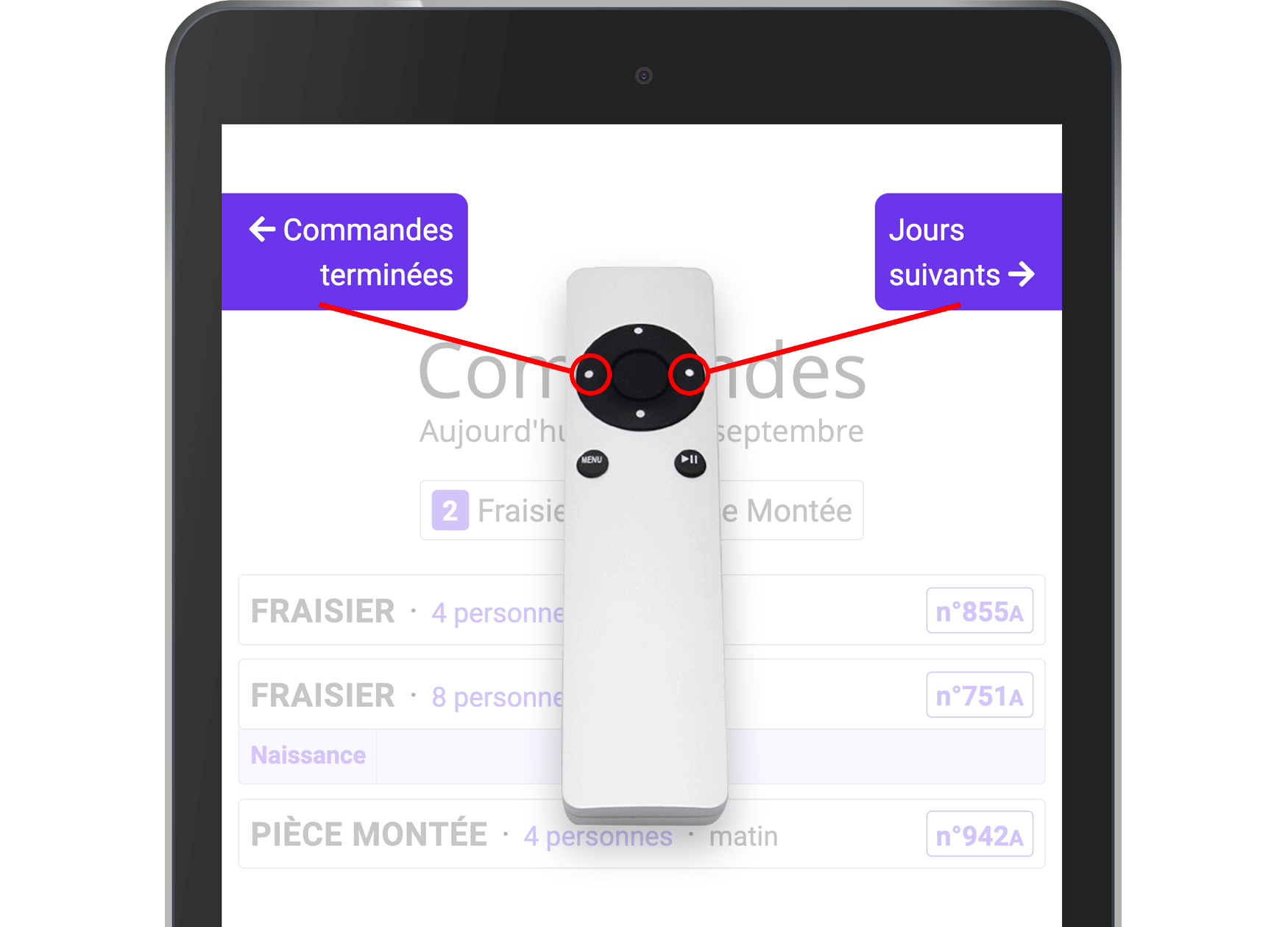
Les commandes doivent pouvoir être validées facilement. Ici, la solution de la télécommande à été retenue car elle est connue et simple à appréhender.

Pour naviguer dans les commandes, il y a les 4 flèches directionnelles et le bouton Entrée pour valider.


Note importante, les commandes doivent être lues d’assez loin, la taille de la police s'adapte facilement.
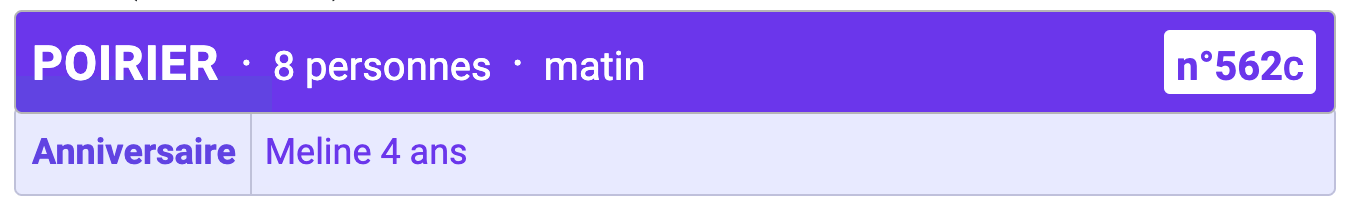
On utilise un système de liste, de haut vers le bas. Dans la liste ce qui apparaît en premier c’est le nom du gâteau, suivi du nombre de parts. et juste en bas, en exergue, un message personnalisé s’il y en a un.

“Ca serait bien que…”
Je parlais précédemment de l’importance de tester avant de prendre du temps à développer. Une des parties intéressantes dans le métier d’Ux, c’est que sur un projet, les parties prenantes ont des tonnes d’idées qu’ils aimeraient utiliser (le fameux “Ca serait bien d’avoir…”).
Mais en pratique, elles ne sont pas utilisées...
Parce que ce qu’il faut comprendre c’est qu’il y a une différence entre ce que les gens veulent/disent et ce qu’ils font réellement quand ils utilisent l’outil, c’est pour cela qu’il ne faut pas prendre tout pour argent comptant.
Dans le cas de chef, c’est ce qu’il s’est passé pour l’affichage du nombre de jours affichés sur l’écran. On affichait 3 jours de commandes sur l’écran.
Mais il s’est avéré qu’en pratique, n’afficher qu’une seule journée était plus explicite.
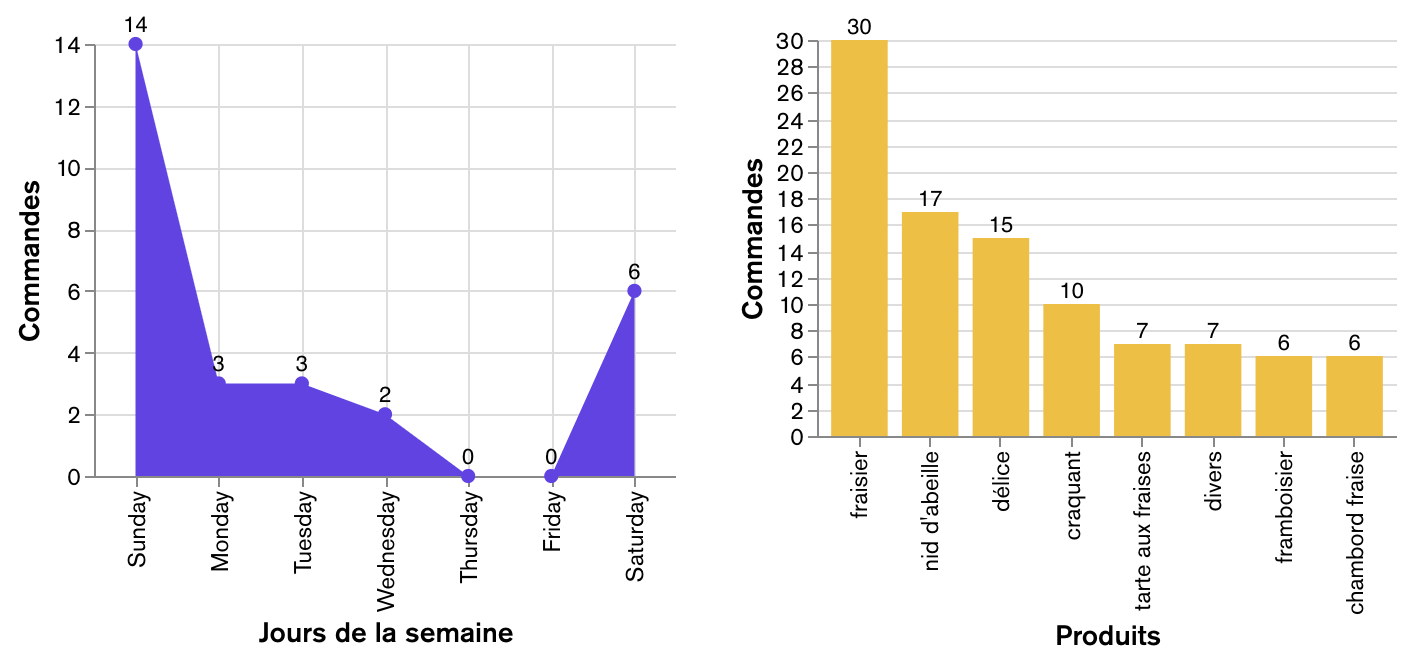
Statistiques
Pour avoir de la visibilité sur ce qui est commandé des statistiques ont été ajoutées. Son autre avantage permet aux artisans de comprendre que le logiciel peut apporter aussi bien de l'aide dans l'optimisation de leurs gateaux (ce qui marche et ne marche pas)

Conclusion
Au final, le produit a été testé avec succès avec le minimum de fonctionnalités. Mais cela ne s’arrête pas là, de nouvelles features sont en cours de prototypage, il y a plusieurs pistes pour le futur telles que :
- La prise de commandes oralement avec Google Assistant (ainsi que la validation du côté laboratoire)s
- La possibilité de passer des commandes en interne avec un affichage détaillé des ventes de la semaine pour pouvoir ajuster le stock en temps réel
- Afficher plus précisément ce qui à été modifié (lors d’une modification côté caisse)
- Gestion plus riche pour les tris (par date, par ville, par gâteaux etc.)
- Empêcher la commande d’un gâteau côté labo s’il n’y a plus d’ingrédient
- Sécuriser les données en cas de panne de matériel ou d’erreur humaine
- Sécuriser les données par rapport à la concurrence
- garantir le sav (résoudre les problèmes d’utilisation, etc…)
- etc.

Etudes de cas suivante


Etude de cas sur le site officiel de la radio NRJ
Lire l'étude
