Etude de cas

France 3 Régions, toute l’actualité de la région
A propos
France3 regions, qui fait partie du groupe France Télévision est un site dédié à l’actualité des régions de france. Lors de cette mission j’ai eu la tâche de concevoir et d'implémenter par la suite plusieurs modules (dont notamment une partie sur la météo), dans cette étude de cas c’est du header du site dont il sera question.
Rôle
WebDesigner
Jan 2018 - Dec 2018
Design System, intégration, Wireframes, Prototypes, A/B Tests

Objectifs
Repenser totalement le header du site afin de le rendre plus clair et plus accessible
France 3 régions regroupe les sites de l’info en continu dédiés aux 13 régions de France.
Chaque région est unique avec son portail personnel et peut organiser ses différentes mises en avant, ses thématiques en fonction de l’actualité du jour.

Le ton est donné
L’info dite “chaude” doit apparaître en haut à la vue du visiteur. Celui-ci doit être en mesure de naviguer entre les différentes thématiques du moment. De plus, l’accès à l’info en continu sur mobile est primordial ! Nous souhaitions solidifier la navigation mobile et revoir totalement la partie desktop.
Avoir un header clair et épuré. On veut le minimum, mais l’essentiel !
Sachant tout cela, comment rendre la navigation au sein des régions de France 3 intelligible ? Voici tout l’enjeu du projet.
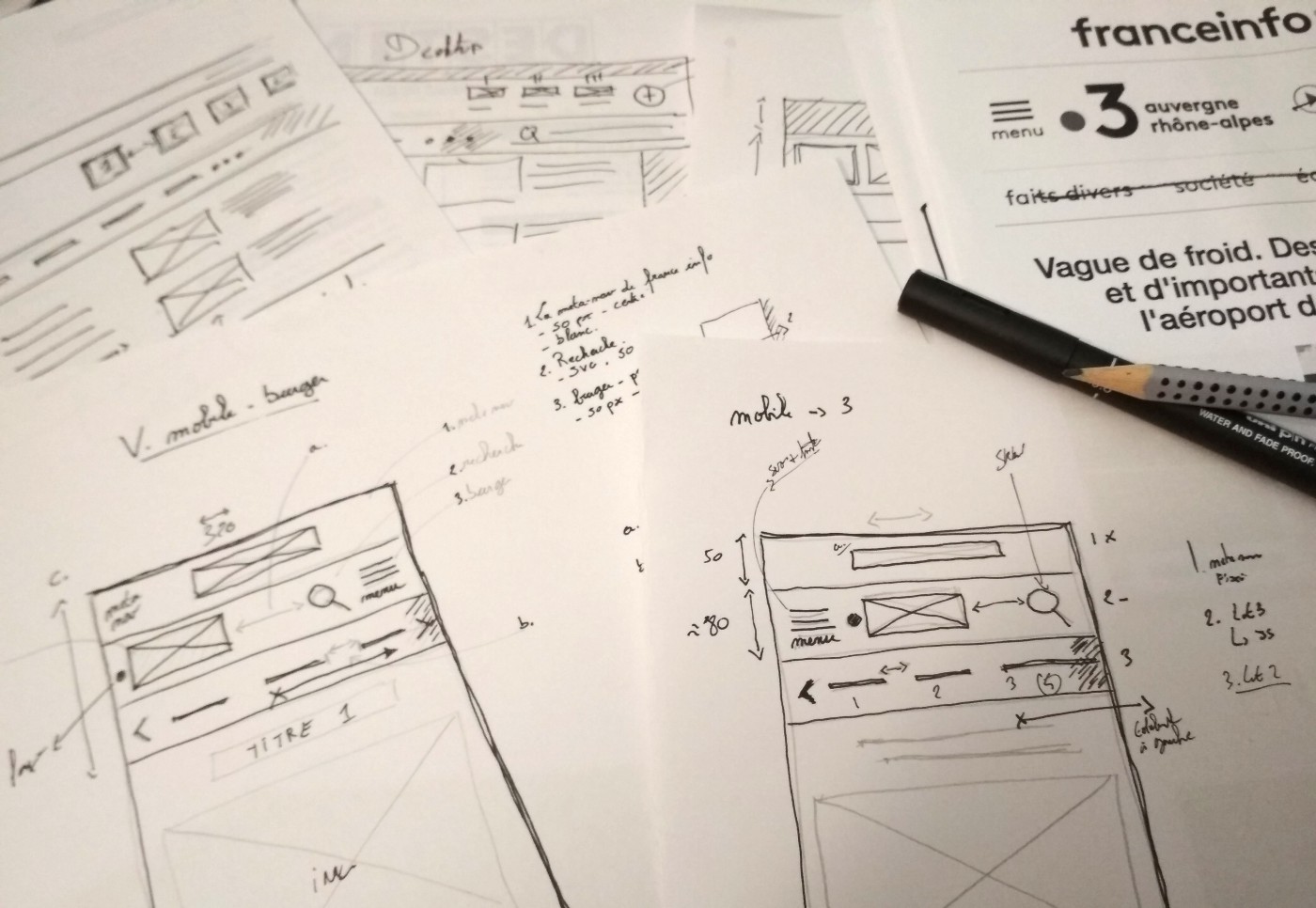
C’était comment avant ?
Sur mobile :
Le menu souffre de plusieurs lacunes notamment le fait qu’il manque une logique entre le mobile et le desktop et surtout l’impossibilité de changer facilement de région !
Sur desktop :
La plupart des call to action (CTA) sur desktop se font au survol que ce soit pour changer de région ou pour accéder aux différentes thématiques. Ce qui est un problème, car le gros de l’information est caché. Ou encore, quand on passe la souris sur une thématique, un énorme menu qui prend toute la page s’ouvre et pour sortir de là, c’est un peu la galère. etc.
Ainsi, pour démarrer, nous avons fait une réunion avec les directeurs du numérique des régions ainsi que les chefs de projets, nous avons fait l’état des lieux du header précédent en leur demandant quel serait l’idéal. Finalement, nous sommes d’accord :
Garder l’essentiel

Sans tout casser, on voudrait garder ce qui marche déjà, et revoir ce qui peut être optimisé. Par exemple, à l’aide d’une carte de chaleur. Si l’on s’appuie sur les zones de clic des visiteurs dans le header, on observe que la recherche est beaucoup utilisée. Alors que, l’accès aux réseaux sociaux pratiquement pas. En y regardant de plus près, certaines catégories ne sont pas souvent utilisées (“services” ou “actu” par exemple), il y a peut-être un problème de wording. En voilà des pistes pour des améliorations possibles !
En d’autres termes, on voudrait quelque chose de :
- Plus équilibré entre le mobile et le desktop,
- moderne,
- mieux ordonné,
- un accès aux régions plus facile sur mobile,
- la possibilité de faire une recherche sur mobile.
C’est parti !
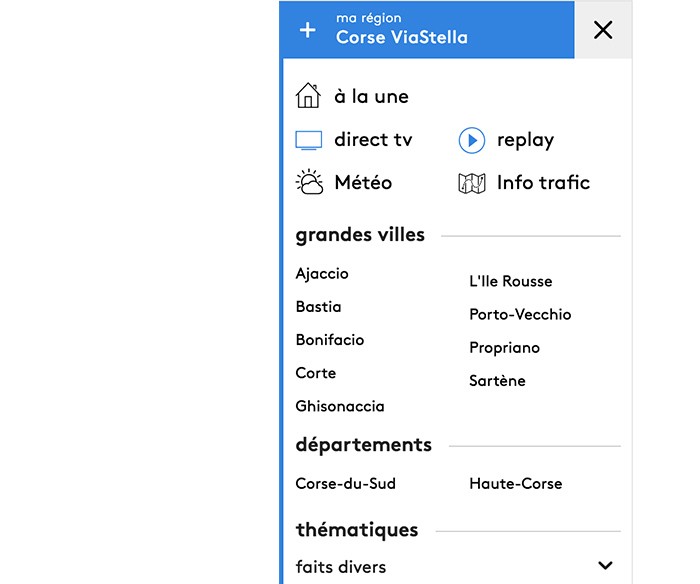
L’idée est de retrouver le menu de navigation à la fois sur mobile et sur desktop en mettant l’accent sur la proximité (les grandes villes et les départements), avec une centralisation de l’actu chaude sur desktop directement dans le header. De plus, nous tirons pleinement parti du responsive avec l’accès au menu qui fait la liaison entre le mobile et le desktop.

Sur mobile on a naturellement le logo, mais aussi l’accès à la recherche qui n’était pas disponible auparavant et à moitié caché sur desktop. Autre point intéressant, la métanav de franceinfo doit être présente sur tous les sites de francetelevisions et doit faire partie du header. Sur mobile la metanav montre le logo franceinfo au centre.
Le cas du menu burger

Pour le menu, plusieurs solutions sont proposées. Soit à gauche près du logo, ou alors totalement à droite juste à côté de la recherche. Pour garder une cohérence future avec le desktop on privilégiera la version à gauche. Mais, une autre piste intéressante aurait été un header tout en bas avec le menu au milieu.
Avantage : accès facile. En tenant le mobile avec une seule main, on arrive à accéder au menu que ce soit de la main gauche ou droite, avec le pouce sans difficulté.
Inconvénient : comportement trop différent entre le changement desktop / mobile, et surtout déséquilibre visuel avec le logo. Il aurait fallu placer le logo en haut qui se serait mélangé avec la metanav.

L’UI
Pour la construction de l’interface, on utilise Sketch avec le plugin craft pour générer très rapidement des listes et des images aléatoires juste pour montrer à quoi le site ressemblera dans un premier temps. Puis, à terme, on ajoutera de vraies données pour avoir une vision plus réelle de ce que l’on aura.
Zeplin viendra par la suite pour récupérer les icônes en SVG et s’assurer que les espacements sont bien respectés.


L‘intérieur du menu
Dans le menu on conserve les éléments les plus importants. Si on synthétise ce qu’on à appris, l’utilisateur doit pouvoir : changer de région, accéder au direct et replay, aux grandes villes et aux départements et naviguer dans les différentes thématiques et sous-thématiques.
En gardant cela en fil rouge, on peut découper le menu en quatre grandes zones majeures.
Sur desktop ?
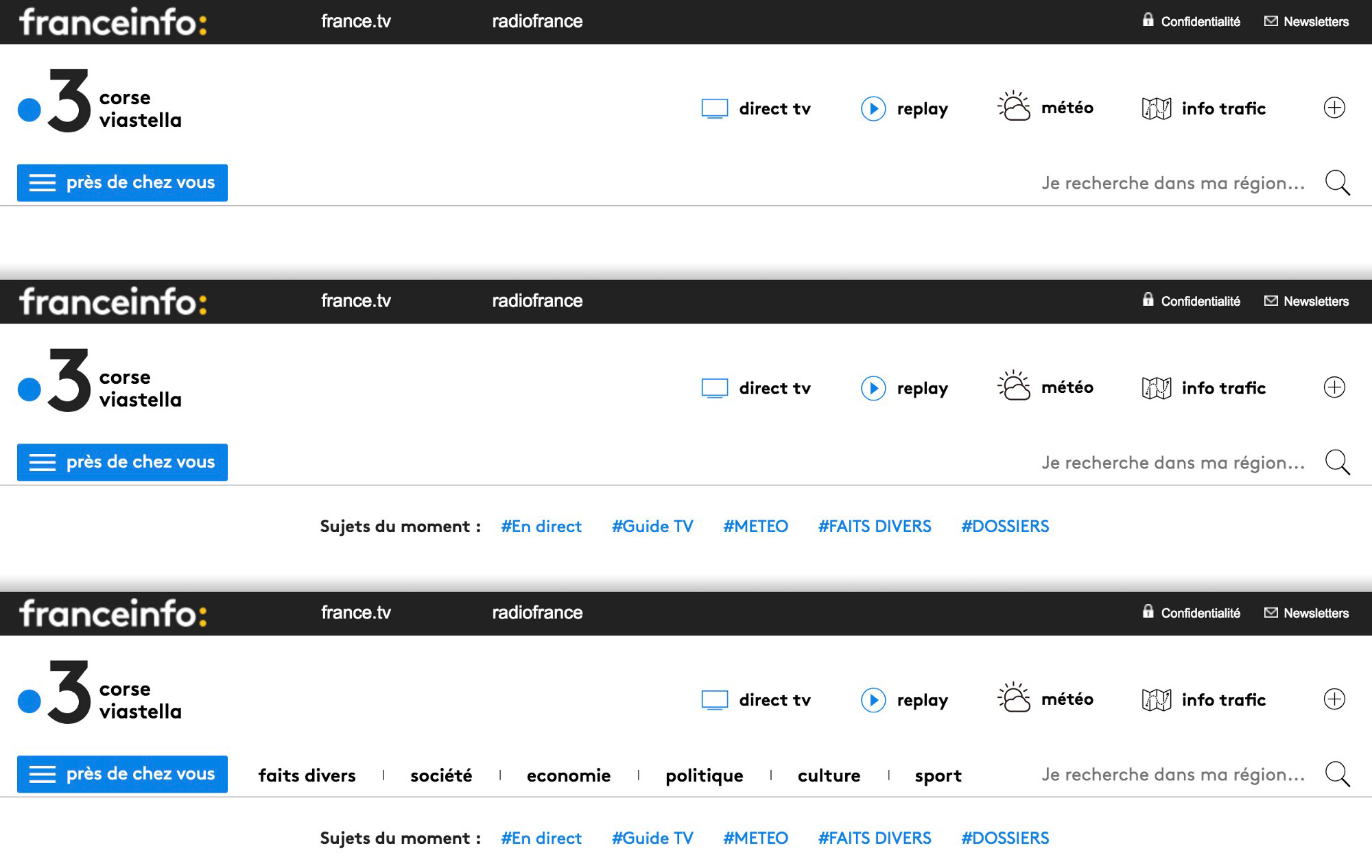
Sur desktop on retrouve le logo en haut à gauche avec en dessous le menu burger qui fera le lien avec le mobile, il met l’accent sur la proximité “près de chez vous”. Schématiquement le header desktop est découpé en 3 zones :
Une première zone avec le logo à gauche et les éléments clés à droite (replay, direct tv, météo, info trafic), la priorité est donnée ici sur le replay et le direct TV. Cette zone étant nécessaire, on veut lui donner un bel espace sans avoir l’impression d’être surchargée.
Sur la seconde zone, c’est toute la partie liée à la navigation. D’un côté, on retrouve le burger menu du mobile qui permet de parcourir l’ensemble du site et de l’autre les thématiques découpées en silos. On limitera le nombre affiché pour garder les plus dominants en fonction de l’actu du jour (avec un sous-menu pour les sous-thématiques). Puis sur la droite, la recherche, directement visible avec le champ, plus besoin de 2 clics pour y accéder.
Enfin, la troisième zone, ce sont les mots clés du jour, l’actu du moment, que l’on positionne de la même manière en bas du header au centre sur mobile.
Méthode agile oblige, les tickets sont découpés avec ses trois principales zones (lot 1, 2, 3). Lors de la mise en production nous déciderons de ne pas mettre tous le header d’un coup, mais plutôt zone par zone et d’améliorer chaque zone au fur et à mesure avec de l’A/B testing pour la suite.

Guerilla testing
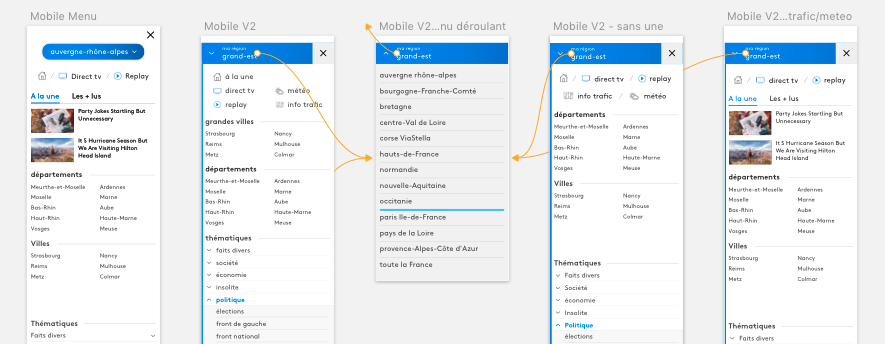
Après l’UI sur Sketch, on décide de créer les micros interaction sur mobile avec inVision en se concentrant sur le burger menu et le changement de régions. Est-ce que ces deux interactions sont claires pour le visiteur ? Le fait de pouvoir changer de régions sur mobile, n’a jamais été implémenté, la feature étant importante il fallait la tester directement sur le terrain.
Nous posions des questions à des personnes dans la rue. Les questions étaient simples : on démarrait en étant sur la région d’Île de France, et on demandait à l’usager comment il s’y prendrait pour changer de région. Ensuite, comment feraient-ils pour entrer dans une thématique particulière (par exemple : aller voir la page émission).
Cette partie, extrêmement importante, nous permet de mettre à épreuve le design directement sur le terrain avec des visiteurs de tous les jours. Cela nous fait sortir de notre bulle de confort et de nos croyances et nous fait prendre encore un peu plus de recul.
En conclusion des tests, la navigation était claire, mais le changement de région n’était pas assez intuitif, car noyé dans le menu des thématiques. Nous décidons de placer le changement régions tout en haut, directement visible avec une liste déroulante. Avec à gauche, la couleur bleue des régions en fil conducteur qui servira pour tous les CTA.
L’implémentation technique
Nous ne rentrerons pas dans le détail, mais quelques points importants sont à noter ici :
- Pour des raisons de performance, pas de librairie javascript pour gérer le menu déroulant. Tout est géré avec du CSS, quant au menu burger on utilisera du Vanilla JS,
- il est placé directement dans le critical CSS,
- pouvoir facilement naviguer au sein du header, meme avec le clavier sur desktop,
- pouvoir facilement naviguer sur n’importe quel device, que ce soit sur mobile ou sur tablette au tap,
- ne pas être bloqué dans un sous menu quand la souris passait rapidement sur une thématique, d’où un retardement de 0.5s sur le déclenchement des thématiques quand on passe la souris dessus.
Modifications futures
L’observation attentive des stats sur le comportement de navigation nous montre que des améliorations sont toujours à prévoir pour nos utilisateurs. Le nouvel header mis en place étant assez flexible (compartimenté en système de lots) il nous est facile de pouvoir tester unitairement de nouvelles features.
Exemples :
Changer de régions sur Desktop. Les utilisateurs ont tendance à vouloir changer de régions en cliquant sur le logo. Ceci est probablement dû à l’habitude qu’il y avait auparavant : au survol du logo, une carte des régions apparaissait.
Nous avons testé en A/B Testing de placer d’une part une flèche juste à coté du logo pour rappeler l’ancienne carte : au clic l’ouverture du choix des régions se fait directement.
L’accès aux grandes villes. Nous avons scindé le bouton en deux parties. D’un côté un bouton “menu” pour l’accès à toutes les entrées du menu. Et juste à côté un bouton “Départements / villes”.
La suite ?
Pour finir, l’implémentation du header n’est pas une tâche facile, toutes les infos – surtout sur un site d’actu, sont potentiellement utiles. On peut tomber dans le piège de vouloir tout mettre au détriment d’une fluidité dans la navigation. L’essentiel ici, aura été d’une part de factoriser les infos à présenter aux visiteurs et d’une autre de trouver les termes adéquats à adopter pour les CTA.
De la même manière, pour le SEO il fallait s’assurer que nous étions toujours pertinents, car la structure HTML change radicalement. D’où le compartimentage en silos dans les menus par exemple.
En terme d’UI, factoriser les éléments graphiques et tirer pleinement parti de la librairie de symboles sur Sketch en associant les différents plugins (craft, paddy, zeplin…) qui nous font gagner un temps considérable !
Et finalement, techniquement, le site est responsive, il faut pouvoir jongler entre les devices et donc s’assurer d’être sans cesse performant et accessible.
Etudes de cas suivante


Enregistrez et transmettez vos commandes en cuisine.
Lire l'étude
